What is Web Design?
Web design is essential to any online presence, influencing how visitors interact with a website and whether they decide to stay or move on. In a world where first impressions count, websites must convey the desired message quickly and effectively through web design. That’s why SiteWired Web Solutions is sharing this helpful guide on “Web Design for Beginners.”
Web design encompasses various disciplines, including aesthetics, user experience (UX), usability, graphics, coding, and search engine optimization (SEO). A good web designer must be able to create attractive designs or in some cases a website redesign that are both functional and aesthetically pleasing.
What works well on one website may not work well on another, so designers must have extensive knowledge of coding languages such as HTML, CSS, JavaScript, and PHP to ensure the final product looks great across all platforms.
Web designers must also be able to use SEO methods and analytics software to track website performance metrics such as traffic numbers, page views, increasing conversions with responsive web design, and more. Designers should collaborate closely with business owners or stakeholders to realize their vision in the finished product and provide ongoing website maintenance.
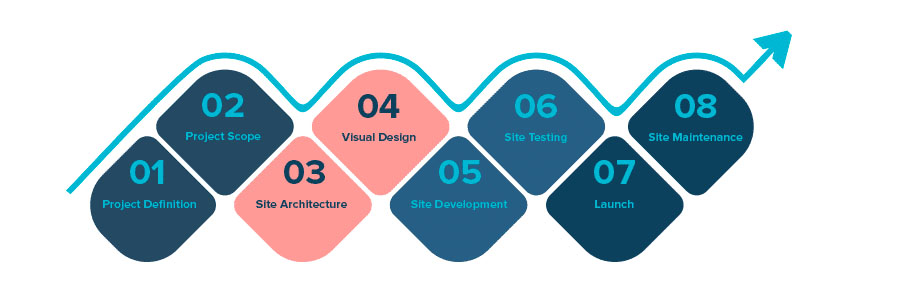
You may also be interested in: What are the 10 Essential Stages of a Web Design Project?
New web designers looking to learn can look at current web design trends for inspiration when creating business websites for their clients. One trend that appears to be dominant in 2023 is the focus on providing a more interactive experience.
Where Do I Learn Website Design?
When it comes to learning web design, there are many options available. Contrary to popular belief, a degree is unnecessary to become proficient in the field. Those looking for guidance can turn to university programs and specialized courses to get up to speed, but those with more time and an independent streak might prefer the self-taught route. Fortunately, there are many resources, ranging from free tutorials to paid online classes, that can be used for training beyond a classroom experience.

Maximizing success in this field will still require dedication and practice regardless of whether you’re enrolled in a program or follows a personal curriculum. However, while learning the basics of web design for beginners takes time and effort, the long-term rewards could be worth it: grasping techniques such as CSS styling and HTML page structure is essential for creating effective websites — something sought-after by countless entrepreneurs and business owners alike!
Learn About the 10 Reasons Why Web Design is Important for Business here.
The Fundamental Principles of Web Design
Adhering to our 10 Website Usability Guidelines is a critical web design principle, as people tend to trust aesthetically pleasing websites more than those that are antiquated or simply unattractive. This means that sites should make their website visually attractive through color, layout, and imagery when possible. Additionally, designers should be mindful of user experience when designing the interface. Giving users a logical, intuitive visual flow allows them to navigate the site and complete tasks without frustration easily.
Related: Building a website in 2023 doesn’t have to be expensive. Check Our Ultimate Guide to Website Design costs.
Jakob’s Law deals with how humans interact with websites from a UX design standpoint.
The premise is that users prefer familiar interfaces; therefore, sites should adopt similar UI controls as competitors or other popular websites to provide a familiar feel for return visitors. It also speaks to having consistent navigation throughout the site; with this consistency, users may be able to find information quickly.
Jakob’s law is key in establishing trust with visitors and providing them with a positive user experience when seeking content on your website.
What Are WC3 Web Standards?
Web standards are integral to website design and development, providing website building guidelines. Among the most important governing bodies in developing web standards is the World Wide Web Consortium (W3C), helmed by the web inventor Tim Berners-Lee. The primary goal of web standards is to make the web a place where everyone can equally access and enjoy a safe and enjoyable experience regardless of their device or location.

The mission of the W3C is to ensure that all people who use the internet have equal access to all its features, no matter their device or location. This includes having strong accessibility support so that users with disabilities can browse without impediment and creating E-Commerce websites that are international-friendly, meaning they are optimized for different languages and cultural settings. By helping developers build sites along these lines, W3C allows them to reach a vast population of potential customers. Furthermore, it helps create a reliable baseline that enables websites to communicate effectively with one another, something essential amongst large-scale applications such as e-commerce or social media platforms.
You may also be interested in: “19 Questions to Ask a Web Design Company“.
What are the Key Skills to Acquire?
Essential skills to master to become an effective web designer are hard and soft skills. Hard skills involve the technical aspects of the profession, such as coding languages (HTML, CSS styles, and JavaScript), design software proficiency (Photoshop, Adobe Illustrator, etc.), and illustrative design. These technical elements encompass the foundation of a website’s layout, text formatting, and color palette. Knowing how these components interact is essential for creating a cohesive user experience that meets client expectations.
Soft skills are also crucial for any level of success as a web designer.
These include communication skills such as:
- Writing.
- Interpersonal abilities like listening and problem-solving.
- Organization and management of design projects.
- Leadership qualities.
- Creativity within the project constraints set by clients.
- Staying current on technology advancements.
- Understanding the target audience for your designs.
- Ability to pitch ideas effectively to gain additional contracts or keep existing ones.
While hard skills are also needed for building cost-effective E-Commerce websites quickly, soft skills will add value to client relationships by proving yourself to be friendlier, helpful, and collaborative – traits necessary for long-term design business retention.
You may also be interested in: Web Design Company FAQs: Unveiling Services and Costs
What is the Process for Designing Websites?
The web design process begins with a consultation between the client and the designer. This allows the designer to understand the client’s needs, goals, and ideas for their project. Once they have agreed on all the details, they can begin to plan a timeline for execution and set realistic goals.

Next, designers will create mockups of what the website will look like. These designs are then sent back to the client for approval or revision before moving on to coding, where the website is coded in HTML and CSS. After that, testing is done to ensure compatibility with different platforms & browsers, followed by deciding on appropriate content writing and placement & design elements on all pages & get it approved by clients, at last creating sitemaps & wireframes, which will form the basis of the entire website, including navigation links. Designers then launch breath life into these pages by adding functionalities such as forms, contact information, graphics, etc. The project culminates in publishing the website and regular website maintenance, depending upon needs.
Project Discovery
Creating a website’s project guidelines can be complex, but you must ensure you can provide your customer with the best possible site for their needs. This step involves thoroughly evaluating the company’s business and requirements, then determining what kind of website they need. Depending on the company’s objectives, this could range from an educational five-page website for a nonprofit organization to a portfolio website for a professional photographer where customers can book sessions or even a large enterprise website for a software company providing customers with info on product features, pricing, web design FAQs and more.
Once you have identified the type of site required, you need to define detailed specifications such as how many pages should be included, any particular features or functions required, the development of visual branding if necessary, and much more. To ensure success in this process, it is essential to build out all aspects of the project and communicate closely with your client so there will be no surprises when launching their new website.
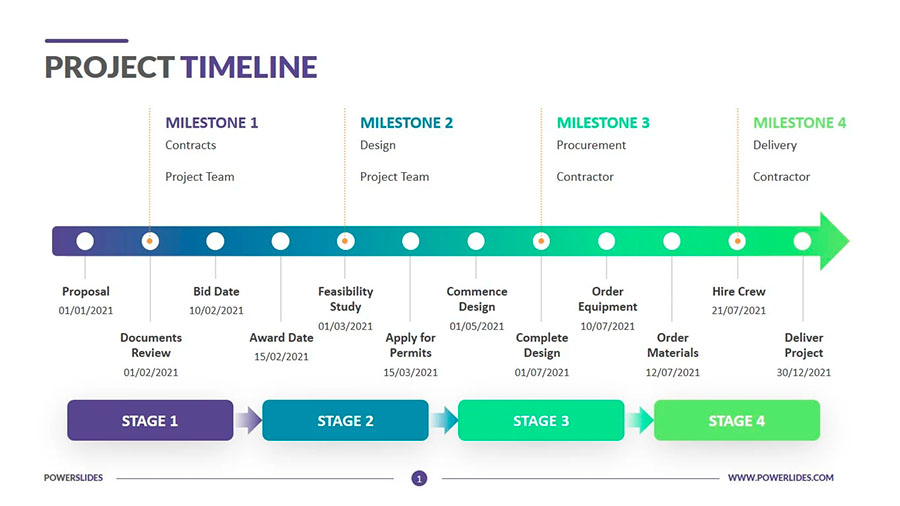
Create a Project Timeline
A timeline is essential to every website project, ensuring all deadlines are met and everyone stays on the same page. Tasks may get smooth and consistent with a schedule, leading to wasted time and possibly unnecessary delays. Thus, designers must create a timeline based on the project’s scope to maintain organization and maximize efficiency.

When planning out your timeline, you should remember how long each step of the project will require so that you remember the time needed. A great way to get a realistic understanding of time requirements is with a time-tracking tool like Toggl or Harvest Time Tracking. These tools allow you to accurately track your progress during the creation process, which will help you determine an adequate amount of time needed for each phase and ensure that deadlines are met successfully. Furthermore, with these types of tools, clients can also track progress along with changes as they occur, giving them tangible milestones they can look forward to during the development stage.
Onboarding Research
Our onboarding process for our Denver web design service is one of the most critical steps in the entire project. It’s crucial to finding success and avoiding costly revisions, missed deadlines, and scope creep. Before you start researching, creating a website design questionnaire is best to elicit all the pertinent information from your client. This includes learning about the brand (if any) associated with the client and their current website. Additionally, ask open-ended questions to determine what type of user experience they hope to achieve through your design services.
You should also research competitor sites, industry standards, and technical requirements (browser compatibility, hosting options) and explore how to improve upon existing UX design solutions. It’s helpful to submit prototypes on your own or involve other designers in this phase before implementation to get feedback and iron out any issues before development begins. Researching thoroughly at this stage will ensure that everything goes according to plan.
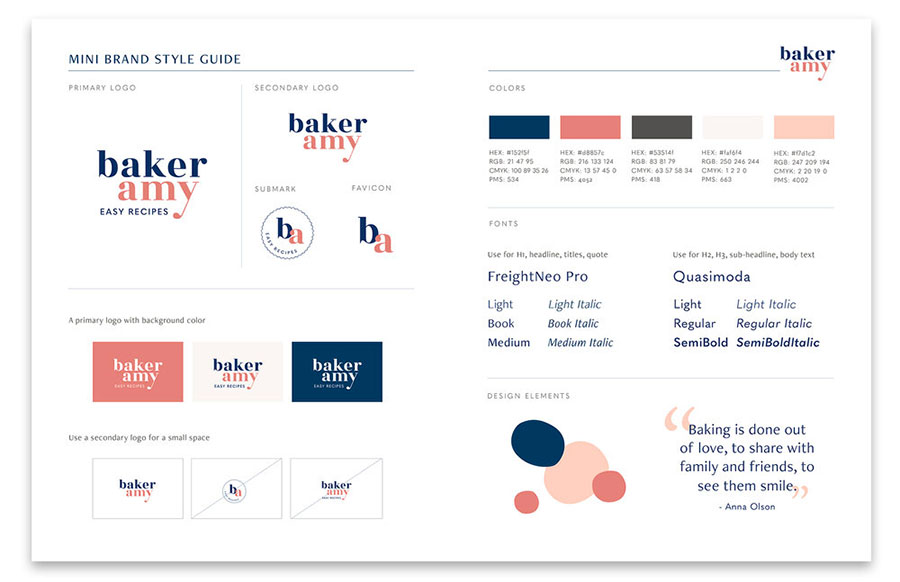
Create a Style & Brand Guide
A style guide is a valuable tool for designing an E-Commerce website. It establishes a consistent vision from the outset and maintains your brand identity throughout the design process. It can also save time, as other designers and developers don’t have to worry about replicating your work.

Creating a style guide involves setting rules for the critical visual elements of your website, such as typography, logo design and usage, colors, and any other aspects that define the look and feel of the page. Your unique style should incorporate all elements, including layout design basics, custom illustrations, and photography. Meaning that even if you outsource certain aspects in the future, they will still be able to adhere to an established standard. Overall, having a clear style guide provides clarity across teams and keeps designs consistent during development while upholding brand identity across every page on your website.
Sitemaps
A website’s sitemap is an essential tool in constructing the layout and organization of a website. This is where you decide what pages will be included, how they should be connected to each other, and how users will navigate through the site. Building a good sitemap requires a lot of thought and planning as it establishes the framework for all future decisions.
The priority when creating a sitemap should always be making it as user-friendly as possible. Users have many options on where to find information, so distracting or time-consuming navigation can push them away from your site. To make navigation effective, you’ll want to ensure the hierarchy between pages makes sense, point out different paths leading to the same page, and group related content together. Plenty of tools are available for mapping out information architecture that allows you to visualize the structure you’re creating before fully committing.
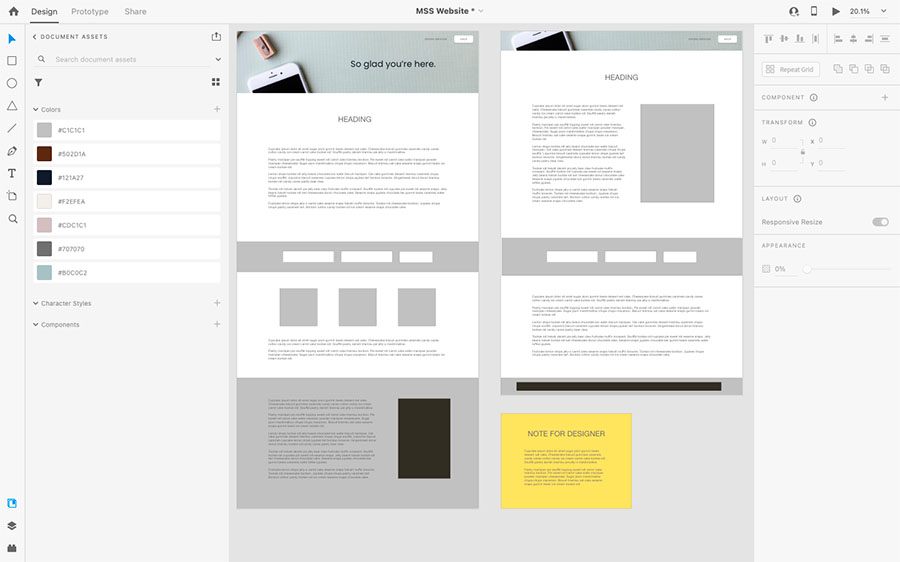
Website Design Wireframing
Creating wireframes, mockups, and prototypes for your website is integral to any E-Commerce website design process. The primary purpose of this three-step phase is to create a basic framework, or skeleton, of the intended website before implementing any actual visual design or code. Wireframes and mockups provide visual representations of the various elements of a web page or application, allowing the designer and developer to understand the overall structure, layout, and interaction points without investing time in actually creating full-fledged pages. Prototypes are usually created later in the process to test specific user interface components, behaviors, and application navigation. All these steps work together to ensure that your final website works as expected when users eventually interact with it.

Good wireframes will ensure that all team members are on the same page in terms of understanding how each page should be laid out visually while involving minimal effort compared to more thorough mockups. Mockups can add a dimension of realism to initial designs by adding visuals such as images and color schemes that realistically represent how a webpage may look with its content rendered in place. Finally, prototypes are near-complete simulations that allow developers & designers alike to predict behavior & performance clearly under the actual data load from users before
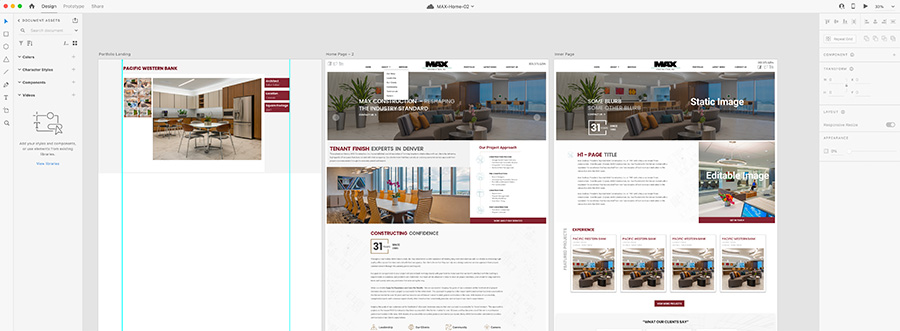
Design Mockups
Mockups are an essential part of learning web design for beginner developers. These static design files allow designers to iron out all the kinks before creating a working prototype. The mockup should look just as it would appear on a live web page, allowing users to understand what they are viewing and navigate intuitively. We recommend you design these with a similar tool used to create the wireframe to prevent disruption when transitioning from one stage of development to another. For instance, if you used WordPress for your wireframe, use the same platform for your mockup.

Using a mockup before introducing any interactivity ensures that all elements are where they need to be regarding visual hierarchy and placement. Seeing any potential problems up-front can save time and money as long as there’s ample time designated for this step during web development. Dissecting color palettes or typography choices also becomes possible during this phase, so incorporating feedback earlier into development can yield an even better product than anticipated.
Choose Something Simple for your First Website
For your first website design project, it is crucial to start with something basic. Creating a complex project like an e-commerce site can be overwhelming and discouraging. Therefore, a blog or a simple portfolio site is an excellent place to start. It allows you to learn how to use a Content Management System (CMS) and gain more experience in basic design principles like layout, typography, navigation, color palette, etc.
A blog is one of the most straightforward website designs, allowing you to explore creativity. With the knowledge of how a CMS works, you can easily create larger responsive web designs that are more expansible and feature-rich later. You can quickly add content online by typing in text or uploading photos, videos, and other multimedia files from your computer, Flickr, or YouTube. With this experience, you will gain confidence working with CMS’s like WordPress or SquareSpace for future design projects.
Find Inspiration From Other Developers
To start building your creative portfolio, one of the best places to begin is by exploring inspiring websites. Finding inspiration from other designers is a great way to stay on top of the latest trends and ensure your work stands out in a crowded marketplace. It’s also an ideal way to uncover new ideas and tap into great design concepts others have created.

First, you can create an inspiration doc with links to websites that have wowed you. If you need additional sources of inspiration, consider checking out curated collections such as Awwwards, which features new and fresh work from talented designers worldwide; Behance, for its compilation of outstanding design results; or Dribbble, for creative collaboration among individual designers who provide constructive feedback about their work. All three platforms are excellent resources for finding innovative ideas and staying up-to-date on advancements in web design.
Design Research
Design encompasses much more than just web design. In creating beautiful, eye-catching designs and visuals, drawing inspiration from different types of design disciplines is essential. From product design and illustration to branding and poster art, many areas of interest are available to explore. Various online resources showcase stunning examples from a variety of genres. Abduzeedo is a website that provides brilliant examples of product design, furniture, interior design, graphic design concepts, and artwork, among many others.
Having an open mind when exploring these varied art forms is key to learning about the underlying elements that all high-quality designs have in common. Seeing what works and what doesn’t in successful methods can provide invaluable insight into constructing something awe-inspiring with your ideas. Going beyond web design will be incredibly helpful when beginning your projects, as the knowledge you gain can affect the entire concept in a beneficial way.
Prepare Your Content Beforehand
Creating a website that looks great and works well for visitors and search engines starts with having content ready before beginning design. A rough draft of what you will post to the website is important for organizing the layout and understanding how everything will fit together. Additionally, it gives designers more time to consider making changes before content goes live, so any necessary revisions made beforehand to prevent potential mistakes.
Content is more than just having words on the page; different media types, including images and video, can help bring life to the user experience. Properly formatted media should also be ready during the early stages of web design so that all elements correctly correspond when the site goes public. That way, designers can make sure audio/visual components don’t clash awkwardly with written content, or they don’t obscure important information. Content should always remain priority number one when creating online products, whether solely focusing on aesthetics or webpages intended for search engine activity.
Simple and Intuitive Web Design
Good design is about understanding the needs and expectations of your audience. It should be straightforward; intuitive enough to make navigation simple and easy. At its core, simplicity breeds design effectiveness and can create an empowering user experience that leads people through a logical journey.

When trying to keep things simple, UX (user experience) can help focus on the most important goals of your project. Simplifying designs and concentrating on clearly telling stories helps people remember content more easily. Not only that, but it can also reduce the distance between them and what it is they’re trying to understand or accomplish. Keeping design elements straightforward and free of clutter makes it easier for users to recognize the purpose of each page, understand how features work together in new ways, and find pleasure in using them – making their journey as enjoyable as possible.
The Basics of User Experience (UX)
A clear plan is essential when creating an excellent user experience (UX). UX focuses on understanding your audience and creating an adaptive design that makes it easy for them to access the information they seek. Therefore, ensuring your website is clear, the color scheme and typography support content, and the layout communicates the message.
The goal of UX design is to ensure people can navigate through your digital space without any obstacles. This means having a cohesive flow of visuals, text, or interactive elements that build upon one another and guide users toward specific calls to action. Good UX design ensures visitors find everything they’re looking for quickly and feel comfortable on your site. Great UX increases engagement with sites – helping bring more customers back repeatedly due to clear navigation paths and enjoyable experiences.
The Basics of User Interface (UI)
User interface (UI) is crucial to user experience and UX design. It’s part of a digital product that enables users to interact with it and accomplish its designed task. UI is all about the visual elements presented to users on the screen, including buttons, fonts, images, text, colors, and layouts. UI provides tangible controls allowing someone to navigate through content and engage with features—using a website or app.
Understanding UI basics means appreciating its purpose: offering practical yet intuitive controls so people can explore content without frustration. If you think of a website as an elevator, overall function falls under UX, while specific tools like button layout, texture choices, or font sizes are UI matters. An excellent UI element should be able to communicate complex functions easily and combine functionalities into a single click – or tap – so you maximize usability in minimal space. Crafting great user interfaces requires careful consideration of visuals and knowledge about accessibility standards and technology limitations; when these factors harmonize, users get a seamless product experience.
Proven Design Principles to Guide Your Process
Designing for the web is not only an art but a science as well. While it takes creativity to craft an aesthetic that genuinely resonates with users, certain adaptive design principles should guide any beginner web designer. These rules define how a website looks and feels and can be broken down into three main categories: structure, communication, and layout.

Structure focuses on the organization of information on a page. Including understanding how to chunk content and ensure all elements fit together seamlessly. Keeping navigation clear and concise, patterns recognizable, and visuals balanced are all necessary actions within this category. Communication involves providing clear messaging to lead users through the site’s purpose by considering color theory, typography, imagery, and other graphical elements that quickly present key facts or offers while still appearing unified with the overall design. Layout entails optimizing viewports so that text is easily legible across all devices while viewing experiences remain consistent between desktop and mobile users.
These concepts may seem daunting initially, but following basic best practices can help you build a solid foundation in responsive web design fundamentals. Employing grids for overall page structure and utilizing modular scaling for font size and spacing will ensure your website looks great no matter what device it is viewed.
Website Layout
Having a good website layout is essential for web designers and developers. The structure helps to create visual balance, focus the users’ attention, and maintain the integrity of the content. To start good web design and development, think of grids that help align elements like div blocks and images on a standard page. This also ensures coherence in size and proportions between all website components for an aesthetically pleasing experience for viewers.
The structure of a good layout should always follow a strict visual hierarchy, with ideas being presented in an orderly fashion according to their relevance. Determining what you want the visitor to see before moving to other pages is essential, as it can help dramatically improve user experience on your website. Utilizing white space is another way to enhance the user interface by providing breathing space between different pieces of content, which has become increasingly popular lately due to its simplicity and utility.
The F-pattern is frequently used in responsive designs with large amounts of content. People tend to look at the left side of a layout before exploring elements of interest and reading in a left-to-right direction. When viewing a restaurant’s menu, one may initially scan over the names of the dishes listed on the left until an intriguing item captures their attention. Afterward, they may opt to visit other pages of your website. Most people typically read blog posts in an F-pattern.
The Z-pattern layout is often used in designs with minimal text. Many landing pages follow this format. Here’s a helpful layout tip for usability for those just starting with web design.
Color Schemes
When creating a website, choosing the right primary color palette is essential for setting the tone and feel. With so many colors at our fingertips, it can be overwhelming. However, with thoughtful consideration, selecting an appropriate set of colors is attainable.
To ensure your first project has the right look and feel, start by narrowing down your choices by utilizing the basics of color theory. An excellent place to start would be to research a minimalistic approach while avoiding overly-complicated combinations of colors that could clash or distract from the content on the page.

Experimenting with natural palettes such as blues and greens will create soothing visuals that can easily blend in with other design elements. For something more vibrant and visually stimulating, consider pairing complementary colors like oranges and blues or reds and greens for greater depth. It would help if you also considered basic adjustments such as saturation (vibrance) and temperature (warmth versus coolness). Lastly, limit your usage of gradients from one hue to another — this will help keep user attention focused on essential elements on the page without straying away from distraction.
Single Color Monochrome
Monochrome is a great way to keep a website visually cohesive and can also help create clarity in design. It involves using a single color as the primary base for the entire website and varying its saturation, lightness, and hues in different areas. For example, you can use dark blue on your website’s navigation bar but add lighter shades of blue with white highlights around particular elements.

To ensure readability, it’s vital to ensure that text colors contrast enough, so they’re easy to read. With monochrome designs, you need to pay special attention when choosing how much contrast between foreground and background colors will be optimal for reading. Including shadows or textures can help create further dimension and depth – look at the Bureau of Works, which features an intricate monochromatic color scheme. This example will surely capture any visitor’s attention with easy-to-read headings and text, thoughtful placement of darker shades, and pops of bright hue variations.
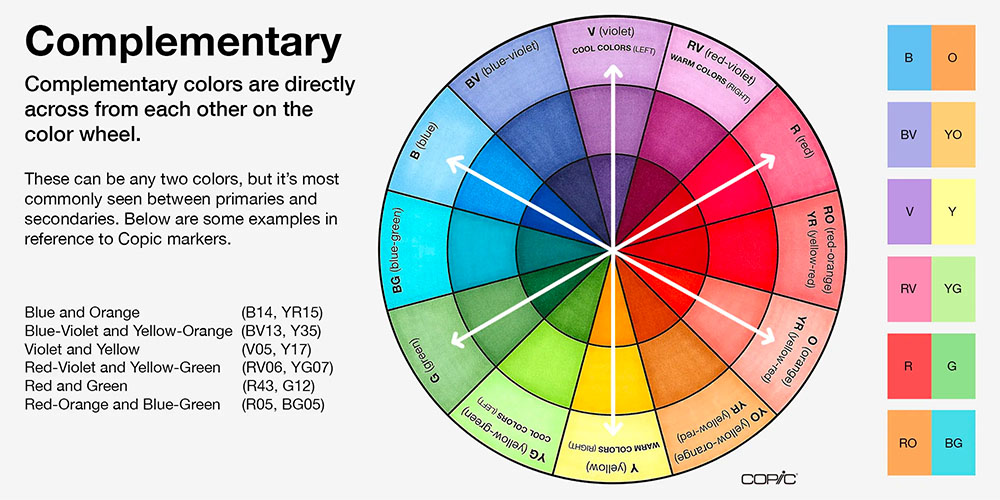
Complementary Colors
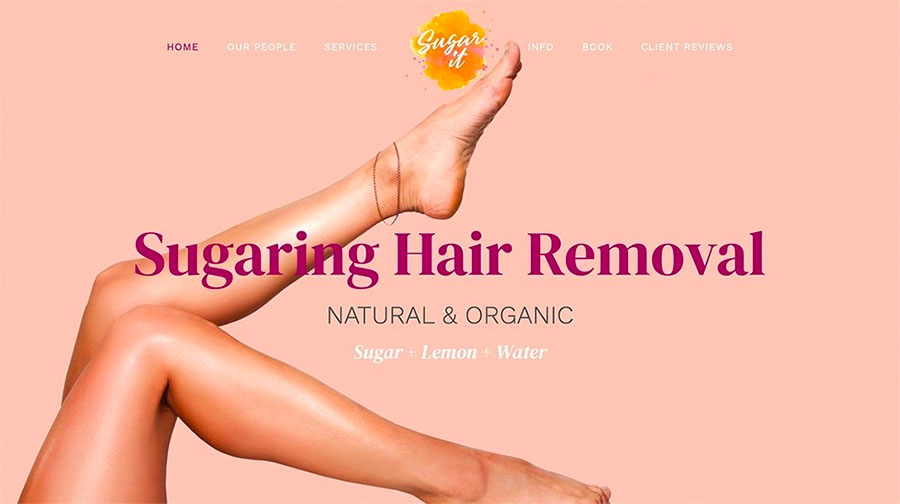
Complementary colors are a great way to start when it comes to designing a beautiful and pleasing visual. Complementary colors stand opposite on the color wheel, such as blue and orange in the example from the Ignisis website. Using these colors can be a great way to create contrast between design elements quickly and easily.

When choosing complementary colors, it is vital to use them carefully; too much contrast can cause your design to take on an overwhelming feel – creating more annoyance than anything else. In the Ignisis website example, an excellent combination of blues and oranges are used alongside whitespace and greys for an effect that creates a vivid yet calming environment – easy on the eyes while still standing out. Properly using complementary colors allows you to create fun containers filled with life or simple yet elegant designs that work best for many applications.
Fonts and Typography
Typography plays an integral role in how we visually perceive the world. It is used everywhere, from restaurant menus to store signs to online advertising, and rarely gets much attention or acknowledgment for its significance. Typography can provide visual cues that convey emotion and intent in ways that never fail to captivate our attention. It can create an atmosphere and influence our choices, so it’s essential to be aware of its presence.

When you come across a typeface or font, please pay attention to how quickly you can recognize and read it. Is the font attractive yet legible? Does it grab your rapt attention instantly or slip silently into your head without registering? All these subtle nuances create a unique experience for consumers, so take some time out now and then to appreciate typography artfully integrated into various media outlets. Additionally, consider critiques of inconsistent type pairing or any odd design choices: what would look better if done differently? An eye for typography can be an asset while reading websites, magazines, books, or anything else utilizing text-based content. Writing with purpose involves more than just short stories and clever headlines. Typewolf is an excellent resource for keeping up with the latest trends.
Typography and Tone
Typography critically impacts the tone of any printed or digital material. This is true for life events with different emotions, such as weddings and funerals. For example, one would not find an ornate flowery typeface on a funeral announcement – it works much better to express the delight and joy of a wedding invitation.
When crafting website content, consider typeface selections to ensure that the desired tone of your message is accurately portrayed in the text. Using playful fonts for food blogs can add an inviting and lighthearted feel; On the other hand, serious websites like law firms should opt for more professional-looking typefaces. By doing this, viewers will better understand the theme you are trying to communicate through your web page design.
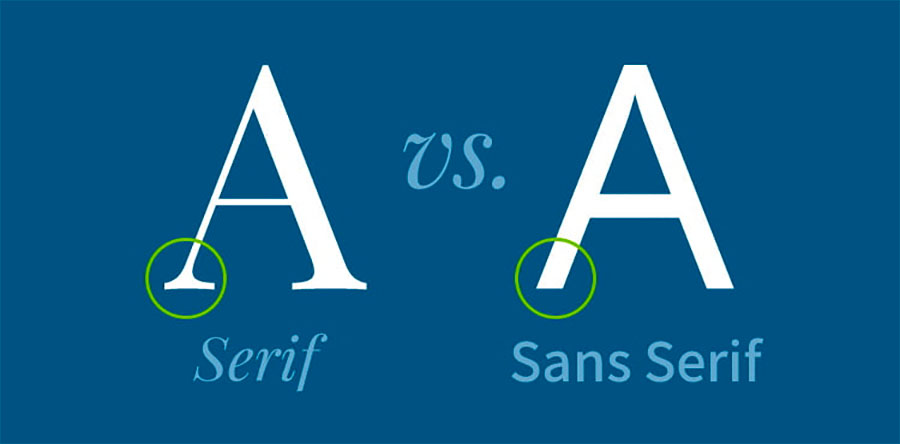
Serifs and San Serifs
Serifs and non-serifs are two distinct types of font styles used for text. Designers must understand the differences, as wrong font choices can often ruin a design piece. Serifs have an extra line, or stroke added vertically or horizontally at the ends of each letter, while non-serif fonts do not possess this feature. For example, compare the appearance of ‘PT Serif’ with ‘PT Sans’ – sans serif. One is easily distinguishable from the other due to its visual cues & character strokes added as a part of its design.

Serif fonts are an offspring derived from manual printing processes using ink on paper in previous centuries, making them one of the oldest forms of font style still in use today. When printed on paper, they respond well to readers who read slowly and enjoy digesting every detail written in a document or article; therefore, they help boost their reading experience and extend their understanding of the material presented before them. Non-serif fonts were developed later and were used primarily for smaller prints such as newspapers for their ability to contain large amounts of text within a short amount of space combined with a distinct look & high legibility.
Practical Typography
The use of ornamentation versus practicality when designing with a font is an ongoing debate. Text ornamentation can be achieved by adding loops and whorls to a font style, adding personality and elegance to a design. Although this can certainly enhance the overall aesthetic of a project, utilizing ornamented fonts to excessive levels can often be detrimental as they may make certain elements illegible or difficult to read. While ornamental fonts may create visual interest, they should never come at the cost of clarity.
On the other hand, the practicality should be at the forefront of any typeface or font selection. As famous German typographer Hermann Zapf famously said, “Readability should always come before beauty” when selecting a font for any digital media project. In other words, you would be far better served to focus on readability rather than trying to make text look more ornate than necessary. After all, in most cases, a website is ultimately about communicating information to an audience through concise and legible content rather than purely visual design elements.
CSS Font Styling
When it comes to typography in webpage design, even the most experienced designer needs to know the basics. Line height, kerning (the space between letters), and different weights – such as bold or thin – must be considered when creating a web page that looks inviting and is easy to read. Skipping on the technicalities of typography could create an unpleasing result; therefore, it’s best to understand its process before applying it.

Although essential, these details shouldn’t be obsessively fine-tuned for your first website. Focus instead on making sure everything is readable, including headings and body texts. If you need extra help with typography’s technicalities, many online courses teach how font style can make or break a website’s look. An example of such a helpful guide is “Web Typography 101,” which helps further break down the concepts required for successful web design.
Learning Website Design From Home
In the current digital age, it is essential to understand responsive web design to create a website, web app, or digital product. With the worldwide spread of the novel coronavirus, many businesses and services are transitioning online. Thus, learning web design is highly beneficial for those seeking to stay ahead of the curve at such a difficult time for society. However, attending traditional school or working with professionals may be tricky due to health concerns and social distancing. Nevertheless, many excellent resources are free of charge and available on the internet, making learning how to design websites possible from home.
From tutorials in the design community which can help you get started with HTML and CSS coding basics through online courses covering every aspect of UX/UI design tips and development to design inspirations that can keep you motivated during your journey as well as challenges that let you apply what you’ve learned. To get started, look up beginner-friendly tools like Treehouse or Code Academy. These websites provide many experimenting opportunities for aspiring professionals who want to know the foundations of website building without leaving their own four walls! Moreover, don’t forget that any practice increases your chances of succeeding in this challenging but rewarding field; consider volunteering for open-source projects or taking online courses.
Books on Learning Web Design
The book “Web Design Learning Books” is a comprehensive guide to mastering the fundamentals of web design. From introductory topics like HTML and CSS to more advanced design tools and techniques, the book covers everything a designer needs to start creating beautiful, functional websites. With clear explanations, clean visuals, and detailed examples, this full-color book provides an invaluable resource for web designers from any background or level of experience.
One such book is Learning Web Design: A Beginner’s Guide by Niederst. This edition makes learning about web design more accessible than ever before with its easy-to-follow text and beautiful illustrations which serve as visual aids in understanding the concepts discussed throughout the text. The step-by-step instruction walks designers through topics such as HTML and CSS basics, page layout techniques, graphics optimization, multimedia elements, usability considerations, search engine optimization strategies and solutions for creating an efficient website structure that both looks great and is easy to use. Whether you are just starting out in web design or looking to refine your skillset even further, this is one learning book that no designer should be without.
If you are seeking a comprehensive overview of beginner web design topics, these books on web design and development provide coverage of the full range of topics, including:
- Introduction to Web Design.
- This course provides an introduction to coding with HTML and CSS.
- Tutorials for programming JavaScript and PHP are available.
Web Design Online Courses
Staying up-to-date with the latest web design techniques is essential for aspiring developers. To do this, there is a range of online courses available, such as TreeHouse’s Web Design track which offers 43 hours of video and interactive lessons. It covers HTML, CSS, and other layout topics. In addition, it includes a SVG tutorial and other basics in graphic design.
Envato Tuts+ also offers a great course geared towards beginners looking to learn the fundamentals of web design. Their Responsive Web Design for Beginners course provides a comprehensive introduction to responsive design fundamentals as well as HTML, CSS and media queries. In addition, they offer access to millions of stock photos, web templates and other resources with the same membership so you can refine your skills with real-world examples immediately after the training course ends.
Online Paid Web Design Courses
- TreeHouse: Web Design Track
- Envato Tuts+: Responsive Web Design for Beginners
- Udemy
- Frontend Masters
- Skillcrush
Free Online Web Design Courses
Coding Resources
W3Schools is a freemium website operated by Refsnes Data in Norway, providing courses in web development topics such as HTML, CSS, JavaScript, SQL, PHP, and ASP.NET through tutorials and references.
Codecademy is an online learning platform that provides free education to all users, aiming to foster growth and impact in the global design community.
Udemy is an online learning platform offering various programming courses and resources catered to beginners or more experienced programmers.
This tool provides free access to resources for learning powerful programming languages such as JavaScript, HTML5, and CSS3. By working in a small team on projects for nonprofits, individuals can gain real-world experience while developing their skills. A payment of $50–$300 is required to receive a verified certificate.
Web Design Software for a Beginner
Creating a website is an exciting experience for any beginner designer, but getting the right tools can be daunting. The best web design software for beginners should include an easy-to-use and comprehensive suite of tools designed to help them create attractive and functional websites.
Initially, designers need a decent text editor that allows them to view their code as they type, ideally, one with syntax highlighting so they can easily pick out errors in their coding. For professionals who want even more control over their website’s structure and design, HTML editing suites such as Dreamweaver or Notepad++ come in handy. Additionally, user-friendly graphic design applications such as Adobe Photoshop and Sketch can offer a range of features like cropping, resizing, color correction, arranging layers, etc., which are necessary for any professional work. Furthermore, more advanced developers often use content management systems (CMS) such as WordPress and Drupal for web design , making creating content simpler through customizable templates and plugins.
Finally, taking advantage of free resources would also be beneficial to let beginners explore all the aspects involved in coding a site, from its design to development, quickly without having to be involved in deep technical jargon or problems of server environment setup. By doing so, beginners can quickly grasp the basics of web design and then move on to more complex projects.
WordPress
WordPress is the leading CMS and has been for quite some time. Utilizing this powerful tool to build efficient, creative websites has transformed web development as we know it. With WordPress, web designers can construct sites that are larger and offer more features than other website creation tools allow for. However, there is still a learning curve when first getting used to the platform. Some designers may be put off at first by the amount of study required to get comfortable working on WordPress Web design, but once you understand all the ins and outs, you can create impressive structures and workflows for your client’s websites.

In addition to helping website creators craft beautiful and dynamic sites, WordPress also serves many other purposes. Its user-friendly interface allows even those who are inexperienced with coding or programming to create their site, as well as blog content. A wide range of plugins are also available that enable users to customize their site even further and add new elements such as portfolio galleries, contact forms, polls, or social media integration options easily! What’s more, some of these services are offered free!
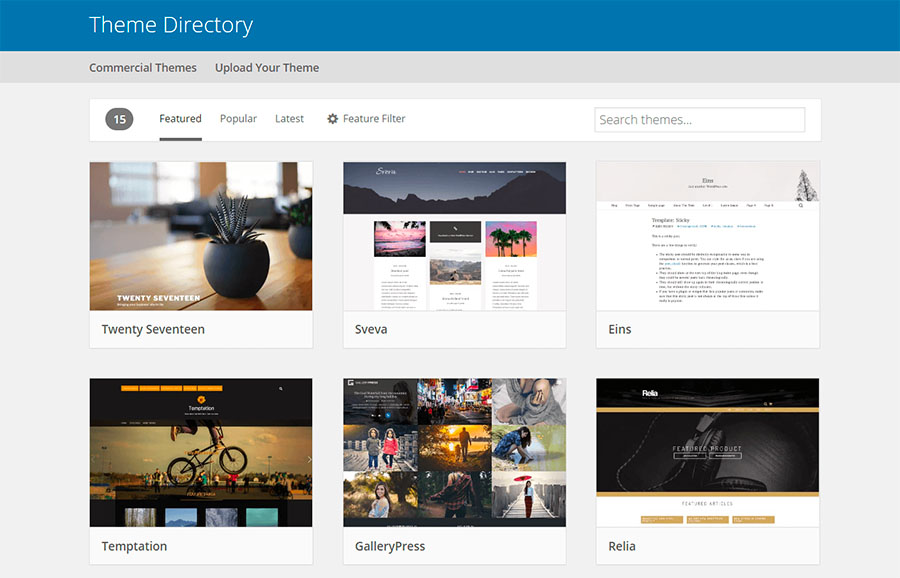
WordPress Themes
WordPress themes are essential to any website built using the popular WordPress platform. They provide a pre-designed template that serves as a skeleton for all the content and elements of the website, meaning they give web designers an easy way to get started on new projects. All you have to do is install your chosen theme, then populate it with pages and content. It’s an excellent time-saver for beginner designers who still need to learn their way around the code, and experienced professionals appreciate being able to rely on a handful of favorite themed designs to get things up and running.

Whatever sector your website is in, you can find plenty of high-quality WordPress themes explicitly crafted for it. This means web designers have plenty of options when it comes to styling sites quickly and easily. Whether customizing existing designs or starting from scratch with something entirely new, WordPress has enough flexible themes that accommodate most design ideas without issue. With hundreds (if not thousands) of stylish choices, everyone can find something that fits the look they want to achieve perfection!
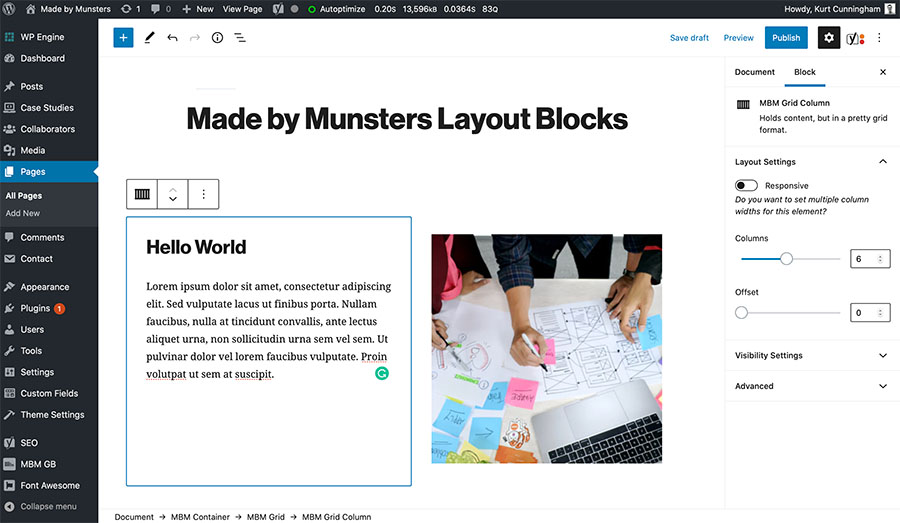
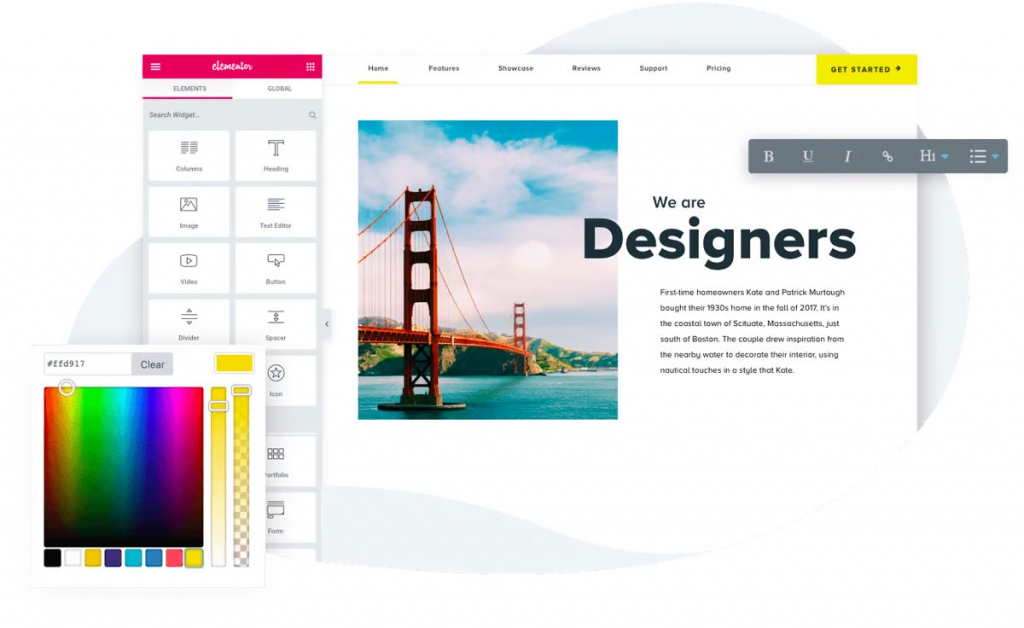
Elementor
Elementor is undoubtedly one of the most popular page builder plugins in the WordPress plugin repository. On top of your WordPress theme, it can quickly turn an unfriendly editor into a drag-and-drop visual editor so you can easily design pages in real time. Not only do you gain the flexibility of using design presets or coding custom styles, but you also have access to WordPress templates and template kits that work similarly to themes and are fully compatible with Elementor.

Using Elementor’s section templates, you don’t even have to start from scratch when creating pages, as some may be as complex as full-page templates and others as simple as single-section templates. Therefore, all your designs are based on layouts pre-made by expert designers giving it much-needed structure and organization that leads to faster web results. Plus, since all changes are visible in real time, what could be better than getting a live preview before publishing a page?
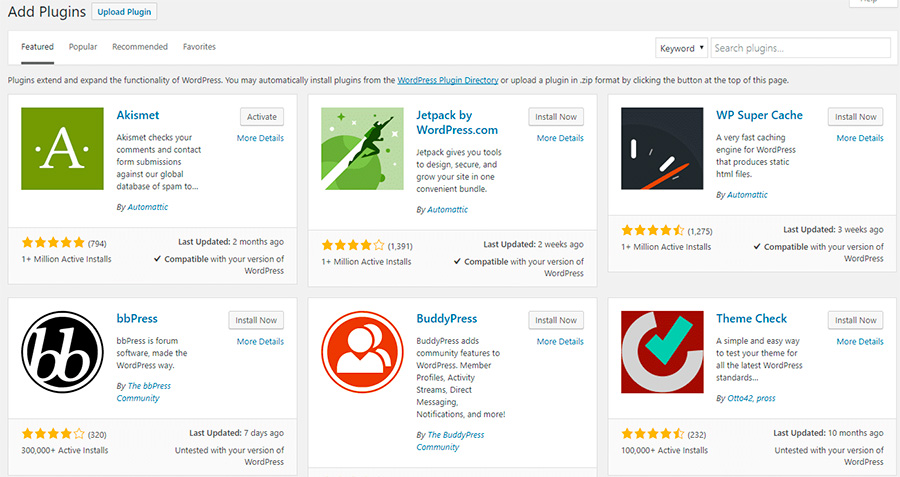
WordPress Plugins
WordPress plugins are a great way to extend the features of any website. They are used to add security and content management tools, design pop-ups for different pages, connect Google Analytics tracking, and much more.
One great example of WordPress plugins is security plugins. These plugins can help protect your website from malicious activities like DDoS attacks, cross-site scripting (XSS), SQL injection vulnerabilities, and more. These plugins also allow you to manage user access levels and other essential security configurations. Other examples of WordPress plugins are caching and speed optimization plugins that can help improve the performance efficiency of your site. These types of plugins will clean up your database, compress files, minimize requests, and optimize loading speeds, ensuring a better user experience for visitors.

Overall there is a wide range of WordPress plugins available that can give you control over the functionality of your website in different aspects such as security, design elements like pop-ups, or analytics tracking with Google Analytics. These features give you more control over how your website looks and performs, but they also save time setting them up manually, which can be tedious at times. If you’re looking to expand the reach or capabilities of your website, then adding some helpful WordPress Plugins is something to consider.
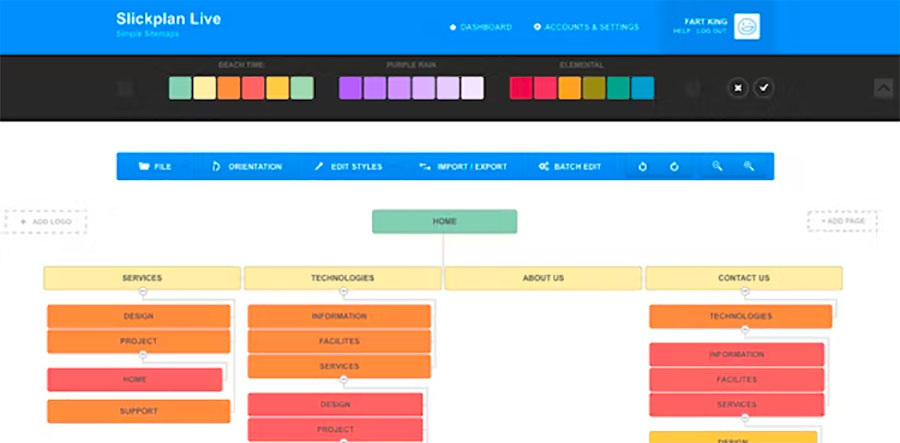
Slickplan
Plans and organization are essential to the design process when creating a website. GlooMaps and Slickplan provide helpful tools allowing web designers to easily plan their sites’ information architecture, layout, and navigation with visual sitemaps. GlooMaps or Slickplan will enable designers to quickly decide what pages must be included in their websites’ navigation and how they should all link together. The ability to map out this navigation graphically helps the designer create a comprehensive and organized understanding of the entire website’s structure and flow.

With GlooMaps and Slickplan, comprehensive navigation plans can be developed quickly and more efficiently so that web developers can concentrate on turning their vision into reality while alleviating time-consuming. Using these types of tools makes planning much faster than it would be if going through everything manually. It adds clarity and control over the design process by providing better visualization for designers, which can help them brainstorm different ideas and figure out what works best for the website overall without much guesswork. In addition, it reveals any potential issues early on, allowing them to work out solutions before progress is made into the creation stage instead of having to fix something down the line.
Sketch or Photoshop
Sketch and Photoshop are two of the most well-known professional design tools many web professionals use worldwide. These programs can be used for various creative undertakings, including graphic design, photo editing, and website design. Moreover, these powerful tools allow designers to quickly create wireframes, mockups, and prototypes without coding everything from scratch.
Using Sketch or Photoshop also makes it easier to produce aesthetically pleasing websites. With access to multiple layers and plugins, users can easily add finishing touches such as smooth gradient fades, hover effects, page transitions, and more. Plus, the ability to view designs on different devices in real time is practical and offers excellent convenience. As such, if you’re looking for quality results quickly, consider taking advantage of these comprehensive digital designing resources.
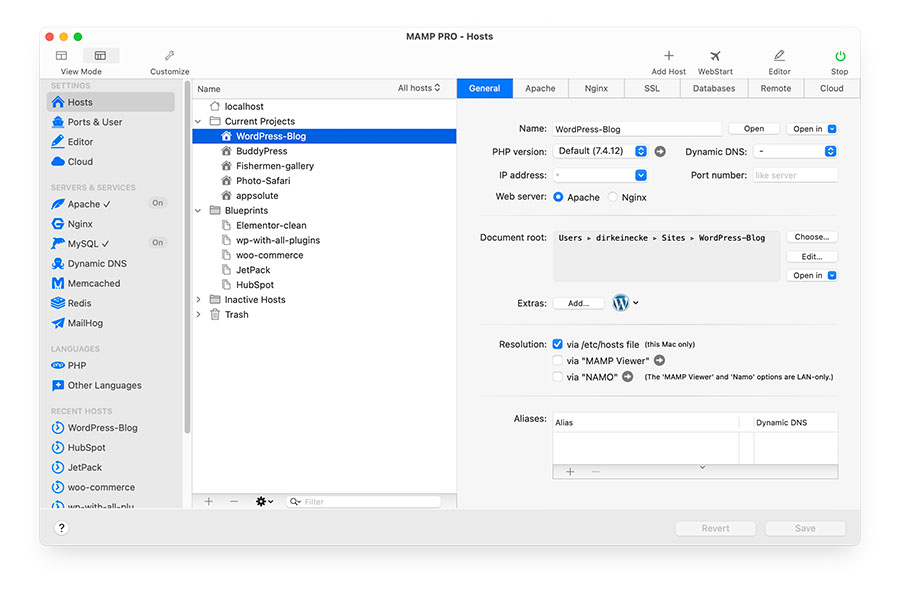
Local Staging
Local by Flywheel and MAMP are powerful WordPress tools that let developers create a staging environment for their projects without needing a web hosting account. These programs essentially turn your computer into a web server, letting WordPress run on its own isolated instance – away from external site visitors and Google’s indexing bots. You’ll be working in ‘maintenance mode’ or ‘under construction’ mode, which provides convenience, ease of use, and privacy while developing your project behind the scenes.

Using Local by Flywheel or MAMP to set up your local WordPress environment is relatively easy; all you need to do is install the program package related to your computers like Desktop, Mac, or Windows, and when running it on your computer, you can efficiently work offline as well as online with an internet connection. The user has complete control over setting up databases and flexibility over working systematically with Git version control to track file changes during development. This allows developers to safely develop custom solutions taking the risk out of the equation. SiteWired makes web design for beginners easy with our comprehensive guides.
Start Creating!
Designing doesn’t require an innate eye for design and aesthetics, nor does it necessarily require knowledge of many complicated software programs. First and foremost, designing involves action. While researching tutorials and gathering information is excellent, it’s only when you actually start designing that you can truly understand the concepts you’ve been looking to learn.
Most of the time, no one will see your early attempts at designing or any missteps you make while learning. So don’t put pressure on yourself to avoid making mistakes — it’s better to get stuck than to avoid trying something. Just trust the process, don’t beat yourself up over failures, celebrate successes, and be proud of taking that leap from aspiring designer to actual designer — every journey starts with its first steps!

